This week has been quite exciting for me as a Sitecore developer, since I've had the pleasure of attending this years two day long Sitecore User Group Conference (SUGCON) in Copenhagen.
In case you haven't heard, the Sitecore User Group Conference (or SUGCON for short) is an community driven conference. The conference include more than 20 sessions with topics including Sitecore Habitat, Sitecore xDB, Sitecore Unit Testing, Continuous Integration, Sitecore Cloud (xDB on Azure or AWS), Sitecore MVC, as well as deep dives on the latest and smartest recommended practices - all in all a pretty big deal.
In this blog post I'll go over the content for some of the sessions I attended during the first day at SUGCON.
First order of business, what can we expect from future versions of Sitecore?
The first session of day 1 was presented by Sitecore, who gave a presentation of the planned Sitecore 8.2 and 8.3 features and functionality, as well as what we can expect from future versions of Sitecore.
For Sitecore 8.2 the focus will be primarily on improving content management, including things like:
- Enhancements to the Experience Editor
- An Express Migration Tool for getting those older versions of Sitecore upgraded faster and easier to the shiny new versions
- Performance and speed improvements to the publishing engine, meaning that content editors will experience a much faster response time when publishing items
- Various Sitecore Services Client and MVC improvements
For Sitecore 8.3 the overall theme and focus will be on contextual intelligence, which for example includes easily extending and customizing the xDB for Omni-Channel, and much more.
What's also worth to notice is that in both of the upcoming versions, Sitecore will continue to work hard on improving the experience for content editors. On that note, we'll see more and more be seamlessly integrated into the experience editor. As part of the presentation, Sitecore showed an example of how this will look like. In the example, Sitecore showed some of the details on the new Forms module that future versions of Sitecore will include, what it looked like and what it allowed content editors to do, including features like:
- Inline editing of forms on the page, whereas content editors can build up forms of different "building blocks"
- Setting up engagement goals for the form will now also be made more easy, since this will be provided directly to the content editor as part of setting up the Form.
This means that the content editor will be working in the same screen, with the feeling that things just works. But hold on, a new forms module - what about our trusty Web Forms for Marketers (WFFM) module? Well, this leads to the next somewhat surprising and somewhat shocking news, since WFFM will eventually die and be replaced with something new.

However, we didn't get much more details other then that, so we'll have to wait and see how this plays out. As mentioned during the presentation, all of what was shown was still in "research state", so nothing was set in stone, although it was said that it was very close to what we could expect from future versions of Sitecore.
Serializing all the things with Uniform

Next person on stage was Kam Figy with an intro to Unicorn, what it is and what it can do for you. In a nutshell, Unicorn is a Sitecore utility designed to simplify deployment of Sitecore items across environments automatically.
During his presentation, Kam basically did an end-to-end demo of how Unicorn works in practice, which was quite interesting to see. One of the things that was emphasized was the serialization format of Unicorn. The serialization format is designed to be read by humans, not machines, with the goal of being simple and easy to understand. This means that it's easy as a developer to read and understand the serialized items. In terms of versioning the serialized items, this also added the benefit that it was much more easy to work with in terms of potentially handling merge conflicts and such.
At the end of the presentation, Kam gave an update on some of the new features that was recently implemented in the new 3.2 version, which includes serialization of users and roles.
uCommerce, the developer-oriented product for commerce in Sitecore
Following Kam was uCommerce with an unusual product presentation. To give a brief summary, uCommerce is a feature-rich e-commerce platform that can be used in Sitecore. However, rather then going into the details of the product itself, the presentation was much more developer oriented.

The presentation explained how you as a developer can leverage uCommerce, and make it fit your needs. During the presentation, one of the things I was quite amazed by was that uCommerce have focused strongly on having an extensible architecture by design, using the SOLID principles. This basically means that I as an developer can go and pick the parts I need for my project, extend those as I please, and use the product the way I want it to - so favoring the developers was definitely the keyword.
Modularity to the extreme using Atomic Design
The next session I attended was one about atomic design held by Tim Braga, explaining what atomic design is, and how it could be used to provide extreme modularity and flexibility for the customer.
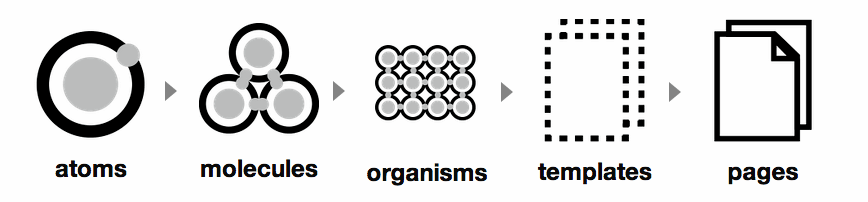
At its core, atomic design is about breaking components down into their most granular level (atoms), thus assembling those smaller components into larger complex components (molecules, organisms and so on) in order to provide reusable, flexibility and scalable components.

Tim explained that he and his team had just released a solution to a customer, where they had applied atomic design to every corner of the solution. As explained, the goal of using the atomic design was to provide the customer with a platform of building blocks, that enabled them to build all kinds of different components, without the need for development changes after the initial release. If the customer wanted to place a label a different place, or combine one or more components together, they should be able to do so.
So far the goal was achieved, since the solution has been running for 8-10 weeks now, and the customer has not asked Tim or his team for any changes, a job well done!

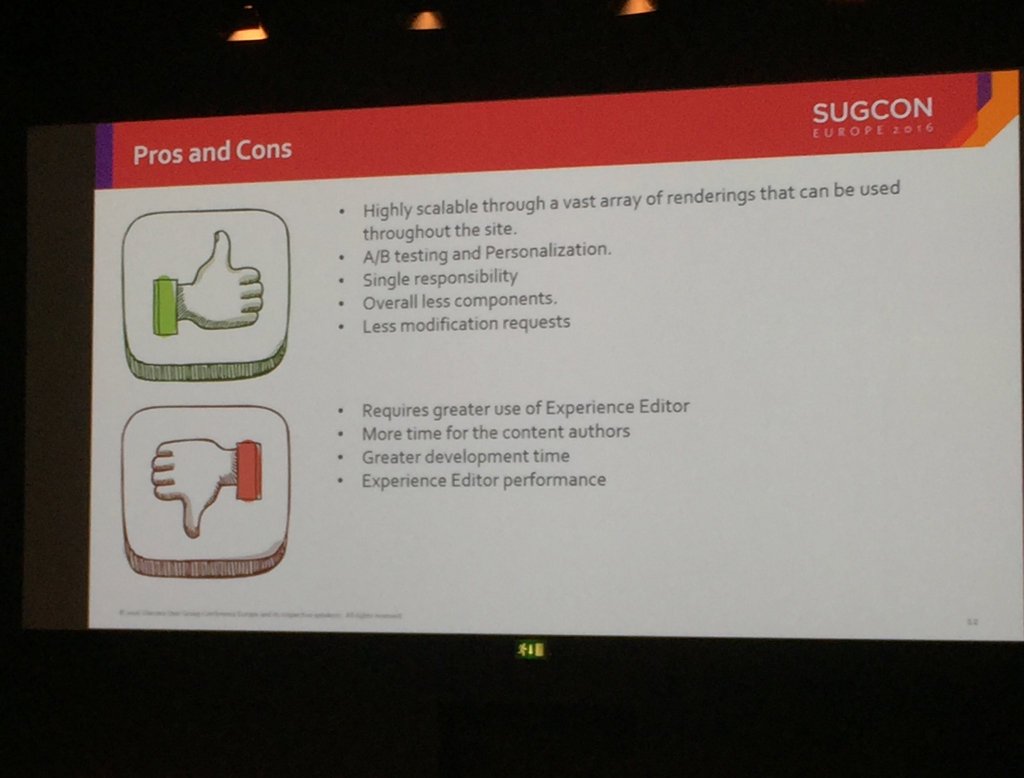
At the end of his talk, Tim listed some of the pros and cons of using this design, and also emphasized that the atomic design was not a silver bullet that could be used on every kind of Sitecore solution.
Design Patterns applied in Sitecore

At the end of day 1, Mike Reynolds did a talk on how design patterns could be used (and misused) in daily Sitecore development. During his presentation Mike made some interesting points with regards to the different design patterns, as listed below:
-
Decorator pattern: decorate, but don't decorate too deep, otherwise other developers will hate you
-
Template Method pattern: great to use, but you start introducing code that are tightly coupled to the base class
-
Strategy Pattern: great as it abstracts out a lot of stuff, but it can be a maintenance nightmare
But wait, what about day 2?
As mentioned in the beginning of this blog post, I mentioned that SUGCON was a two day long conference, so what about the details of day 2?
I'm already working on getting the next blog post ready, which will contain more details and notes for the overall theme and sessions for day 2, as well as a summary with my top key takeaways from both days. You can expect that the second blog post will be online during the next couple of days, so stay tuned for more details.
Don't worry, I've already got you covered. Head over here to continue reading about all the exciting things that happened during day 2.
As always comments are warmly welcomed, so if you got feedback drop me a note in the comments section down below.