Following up on last weeks blog post on SUGCON, I will in this blog post go over the content for some of the sessions I have attended during the second day at SUGCON.
At the end I will be wrapping up the blog post series on SUGCON 2016 by giving a brief overview on what I found to be the most important takeaways, and what we might expect to see more of in the future.
Mobile collection and analytics with xDB
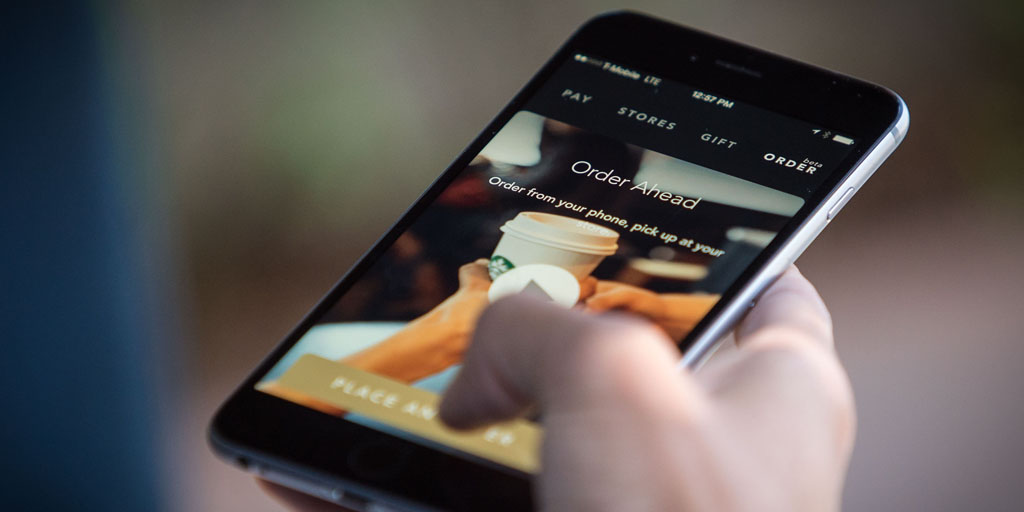
The first session of day 2 was presented by Todd Mitchell, who gave a presentation on what you can do with a mobile device, the xDB and a bit of coding. Todd showed an example of a small native mobile app that allowed purchasing of different products, where the interactions between the user and the mobile app was collected and stored into Sitecore (or xDB).

As part of the demo Todd showed how some of the user interactions were tracked, such as product purchases, navigation around the different areas of the mobile app and alike. Every user interaction was stored inside Sitecore, where one could do all sorts of analytics on the collected data. It's also worth noticing that when using a native mobile app, we can access all the functions of the mobile device, such as geolocation and how the user uses touch-gestures on the screen. So when looking at purchases, we now know where a product was bought (by geolocation), and in terms of screen navigation we can actually see how the user tried to navigate around the screen by the touch-gestures used (tap, swipe, drag, and so on).
The benefits of this are huge, since it allows us to analyze how the user is actually using the mobile app, and if they are using it as we intended it to be used. This means that if the user isn't using the mobile app in the most optimal way, we now have data to prove it, and the option of improving the mobile app in the next release. It was quite interesting to see the two technologies paired together, since the applications of these are only limited by the imagination - and perhaps some legal clauses.
Working with the Sitecore Experience platform – an interdisciplinary discipline
Being the new kids on the block, my two colleagues Stephan and Christina rocked the stage at SUGCON during their presentation on working with the Sitecore Experience platform between different fields of expertise.

When using the Sitecore Experience platform, the question on how you create value for a customer in an easy and effective way can be quite hard to answer - which is just what Stephan and Christina set out to try to answer.
According to Stephan and Christina there are both strategical and technical challenges ahead when figuring out how to answer the question. However, in order to overcome those challenges, they both strongly believe that there is a payoff of letting different fields of expertise work closely together. During the talk, Stephan as a developer shared his experiences on how to work closely with an experience strategist, whereas Christina as the experience strategist, gave her perspective of how her work became more effective when she collaborated closely with a developer.
Directly from their work in the field, Stephan and Christina provided their audience with tips and tricks on how to collaborate closely in order to create a valuable setup for a customer, including:
- How to bridge the gap between the different fields of expertise
- How to communicate effectively in order to ensure that everyone understands what needs to be done, and how it can be acheived
- Have different focus areas as it helps getting to the best solution for the customer
- Know the customer in order to give them the best possible solution, and teach them how to make the most out of it
- Be adaptive to change, since change will always occur
Although this wasn't the most tech-heavy presentation at SUGCON, I strongly encourage other developers to check out the presentation once it gets available online.
Entering Kern's Sitecore MVC circus show
Next up on stage was Kern Herskind with a presentation on Sitecore MVC, or as he liked to call it "Kern's Sitecore MVC circus show", including wild animals and artistic performances.

Rather then going into the basics of Sitecore MVC, Kern shared a lot of tips and tricks on how to use the Sitecore and ASP.NET MVC, as well as showing some of the more peculiar bits and pieces, including:
- The
Layout = nulltrick, see more here - An explaination behind the mysterious
SitecoreControllerclass: used when rendering the entire page, so for components (and most cases in general), go with the default ASP.NET MVCControllerclass - Sitecore MVC 8.1 and above uses default ASP.NET MVC conventions in order to find views, it's not needed to specify fully qualified view name
- Static controller renderings are not cached, but will be in Sitecore 8.2, so while we are wainting Kern has kindly made a hotfix we can use instead
At the end of his presentation, Kern shared some of his thoughts on Sitecore MVC in general:
- Dependency injection (DI) helps with getting better abstraction and testability
- Controllers should be kept skinny and views even more skinnier
- Use strongly-typed models in views
- Strong preference on the fact that Sitecore should follow ASP.NET MVC behaviour/convention
Last but not least, let's not forget Kern's absolutely brilliant unicycle performance during the Q&A session at the end of the presentation, performed live on stage!

Embracing the architecture of Sitecore Habitat
During the past months, Sitecore Habitat has been (and still is) a hot subject in the Sitecore community. In his talk, my colleague Anders Laub gave a presentation on how we as Sitecore developers should embrace the architectural principles behind Sitecore Habitat and why it's a big deal.
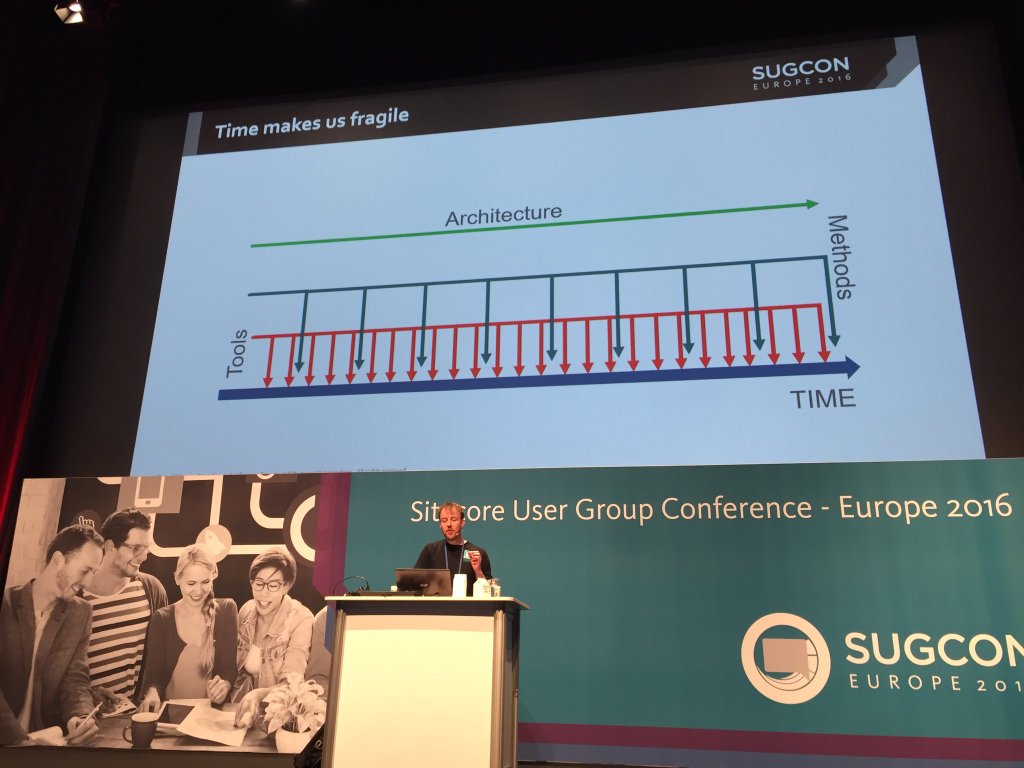
Anders started his talk by giving brief introduction to what architecture as a general concept is, but from the point of software development. In order to build software solutions following a given architecture, Anders explained that there are two things that comes into play:
- Tools, the thing you use to get the job done, like a given technology as ASP.NET WebForms or MVC
- Methods, the way you use the tool(s), like dependency injection

However, as Anders explained, time makes us fragile since both tools and methods tend to change over time, which means that the underlying architecture must support changes if you want to build long lasting solution that will stand up to the trails of time. On this lead, Sitecore Habitat was explained with main focus on how the architecture behind it support such changes. Anders then showed how Pentia had embraced Sitecore Habitat and made it their own, thus making it fit into the way solutions are developed at Pentia - on which I should say already follows the modular architectural design.
At the end of his presentation Anders made some good points in terms of the what's and why's of Sitecore Habitat and why we need to embrace it:
-
Sitecore has for the first time given developers a direction on, how Sitecore solutions should be structured using the modular archictecture
-
Sitecore Habitat is a demo site, that displays how this can be done with today's tools and methods
-
Contribute and share your take on Sitecore Habitat, embrace the architecture, otherwise it'll die

Working with unit tests in Sitecore (and why it's hard)
On the subject of working with testing in Sitecore, Alistair Deneys explained the complexities associated with unit testing Sitecore solutions. In addition, Alistair showed several tools and techniques that can be used to overcome those complexities and get you started right away with unit testing Sitecore solutions.
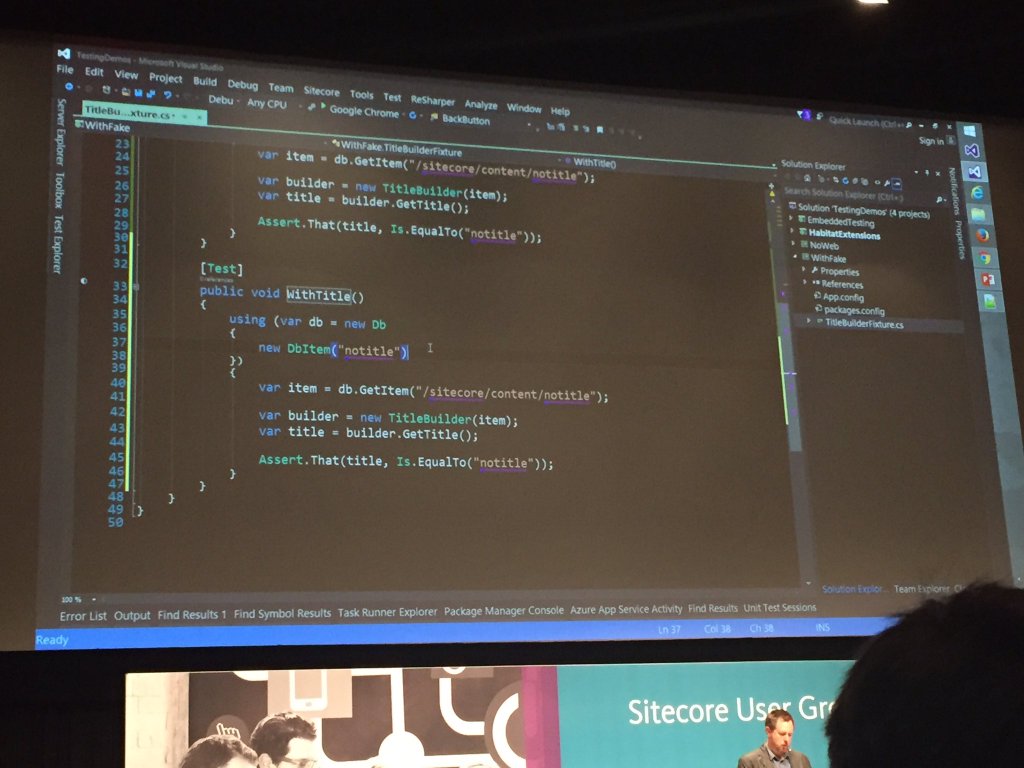
Alistair started his presentation by giving a brief tour on how different unit testing approaches might look like in the early days of Sitecore testing. This involved things like testing directly on Sitecore items, that needed to exist in the content structure of the Sitecore solution - not really the kind of way you ought to be doing unit testing. From there, Alistair showed how this could be used much more properly using the following tools:
- FakeDb
- Sitecore.LiveTesting
FakeDb is a unit testing framework for Sitecore that enables creation and manipulation of Sitecore content in memory. This means that rather then having to create test data in the Sitecore content structure directly, we can instead create test content that only lives as part of the unit test execution lifecycle.

Sitecore.LiveTesting on the other hand allows testing of web concerns. In essence, Sitecore.LiveTesting provides the basic infrastructure to host an ASP.NET environment out of IIS process and run tests in it. In addition, it also allows the issuing requests to the web application under test and analyze the retrieved responses. But what's also worth noticing is the fact that Sitecore.LiveTesting contains additional functionality that allows the developer to change actual Sitecore configuration on the fly. During the presentation Alistair showed how easy it was to swap out the default user-provider, which allowed him to perform unit tests related to user roles with mocked users - really nifty stuff!
At the end of his talk, Alistair provided a "pre-release" look on how Sitecore internally will improve over the course of time. In short, everything will be using dependency injection and everything will eventually work against abstractions.
The story about refactoring docs.sitecore.com
To wrap up two days at SUGCON came in Martina Welander, totally owning the stage while sharing her story on the refactoring process of Sitecore docs, together with her trusty "Decision Donkey Kongs" to keep track of her decisions.
 .
.
As Martina explained, the requirements for the new solution should be that:
- As MVC as possible
- Unit testable
- As Sitecore as possible
- Easy to understand and hand over
As expected, this presentation was something quite special, involving a good sized portion of humor, fun anecdotes as well as lots of detailed insight on the thought process regarding the design- and architectural decisions when building the new docs.sitecore.com website. In addition, the decisions she made followed in line with what some of the other speakers presented during their presentations, like Kern's MVC talk and Alistair's Unit testing talk.
Wrapping up and key takeaways from day 1 and 2
Looking back at two days of inspiring presentations, what are the key takeaways from all of this in my opinion?
Starting with the future updates on Sitecore, looking at it from the perspective of guiding our customers, we need to make sure that our customers understand that the experience part will keep growing, and explain to them how it may benefit their business.
In terms of Sitecore habitat, there is no doubt that Sitecore will push forward on this, and that there is a strong desire to make this the defacto standard for Sitecore solutions. However, as mentioned by Anders Laub, we as developers need to contribute and share our take on Sitecore Habitat, and embrace the architecture, or it will most likely die.
Another point I'd like to make is that in almost every presentation held by Sitecore, the speaker included one or more comments on Sitecore MVC. There is no doubt that Sitecore is aiming for as much vanilla ASP.NET MVC as possible, and that ASP.NET MVC is the preferred UI framework and should therefore be used for all new projects. Another big part of the overall theme was that there will be more and more focus on dependency injecting and unit testing, and that Sitecore will keep getting better at providing better support for this.
To wrap up this small blog post series on SUGCON 2016, I'd like to say thanks for a great conference to everyone involved, for inspiring me and expanding my knowledge on Sitecore. There is no doubt that we as Sitecore developers have a lot of exciting things ahead, and I'm personally very excited to be a part of it, together with such a great community.
See you all next year! ♥