I recently needed to come up with a solution, where content editors could set the placeholder text of a standard single line text field using Web Forms for Marketers (WFFM).
In this blog post I'll explain the general concepts on how you can create your own custom field type, on the basis of creating a custom single line text field that supports configuring its placeholder text.
How are field types configured in WFFM?
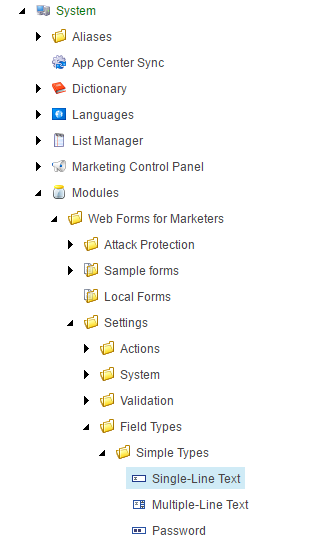
Out of the box, WFFM provides a set of different field types, which can be used when setting up a form, such as text and e-mail inputs. All of the standard field types are defined in the Master database in Sitecore, under System\Modules\Web Forms for Marketers\Settings\Field Types, as shown below:

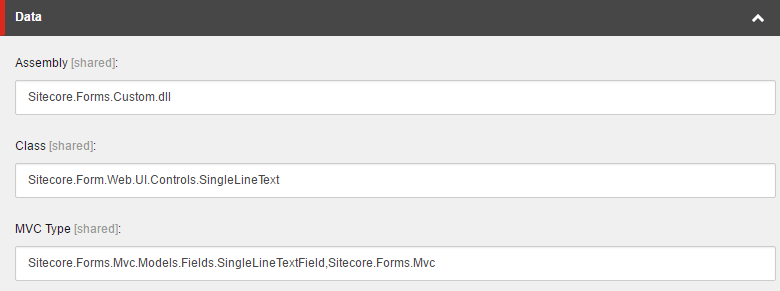
Looking at the template for a field type, I found that a field type requires three things in order to work:

The Assembly hints where the code for the field type lives, Class defines the class of the field type, that will be used by the WFFM Form Designer (as well as ASP.NET WebForm-based solutions) and finally MVC Type defines the code used by the field type when used by ASP.NET MVC.
Creating a new custom field type
When creating a new custom field type, the first thing that needs to be created is the custom field type class.
Since I needed the functionality already provided by the single line text field, I chose to extend my custom field type from the built-in single line text field type class:
I've defined a new property named PlaceholderText to hold the value for the configured placeholder text, that should be displayed in the single line text field. On the property I've specified a few attributes, including VisualCategory, which is the name of the category group displayed in the Form Designer and VisualProperty, which is the name of the property found inside the category group. Finally I needed to override the OnInit(EventArgs e) method, whereas I set the placeholder attribute of the textbox to be the value of the PlaceholderText property.
As for the MVC Type, the implementation is a bit simpler:
The MVC field type inherits from the MVC version of the single line text field type and a property for the placeholder text is defined in the same manner, as for the WebForms version. Note that the MVC type does not require the attributes specified on the PlaceholderText property, as the non-MVC implementation do.
Setting up the field type in the Sitecore database
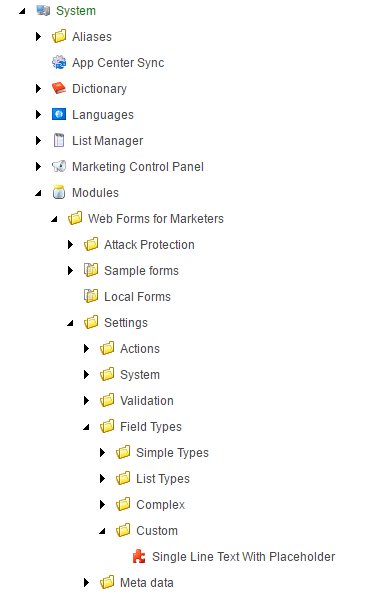
With all the code in place, the last thing needed is to specify the new field type in the Sitecore database. In the custom folder we have to add a new field type item, in my case I named it Single Line Text With Placeholder:

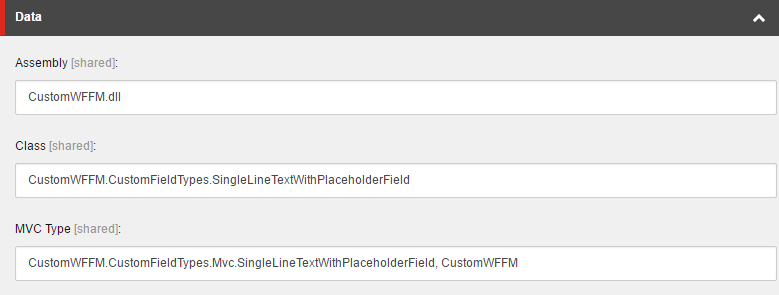
Once the field type has been created, we just need to set the appropriate class and assembly name in the MVC Type field:

Taking the new field type out for a spin
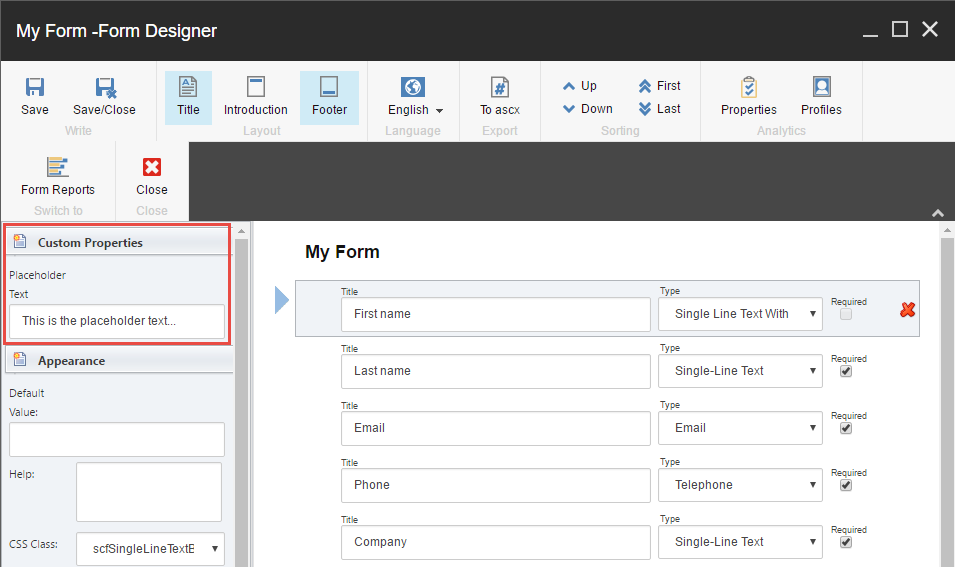
With the new field type set up, let's try using it in a form. As usual, create a WFFM form and add a field of the custom field type. Once added, you'll notice that the options panel for the field type contains a category called Custom Properties, where you will be able to configure the placeholder text for the field:

With the new field placed in the form, enter a suitable placeholder text, save the form and insert it into a given layout in your solution.
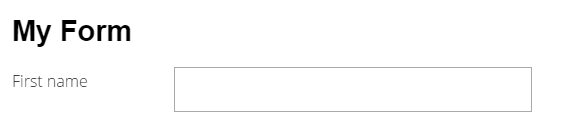
Now, viewing the form may result in one of two things: if your solution uses ASP.NET WebForms everything will be rainbows and unicorns. However if it uses ASP.NET MVC, this will happen:

Have you spotted the problem? The placeholder text for the new field type is not being displayed.

Don't give up, all hope is not lost (yet), as we just need to perform one more step in order to get our field displayed in ASP.NET MVC.
Sorting out the MVC rendering issue
The way that the view for the custom field type is resolved follows standard ASP.NET MVC naming convention-based resolving, as it tries to find the view with the same name in a specific folder structure. All WFFM MVC field types have their own rendering defined under the following folder \Views\Form\EditorTemplates. If a view is not found, then the default view for field types will be used, which will use the FieldModel.cshtml view.
In order to get the placeholder text working, I created a copy of the default MVC field type view FieldModel.cshtml, and saved it in the \Views\Form\EditorTemplates folder with the name SingleLineTextWithPlaceholderField.cshtml, and now it is resolved correctly.
I've included the code for the SingleLineTextWithPlaceholderField.cshtml field type view, as shown below:
In addition to the code found in the default field type MVC view, I've changed the model type of the view (line 2), and added the placeholder text to the editor field, by binding the placeholder attribute to the PlaceholderText property of the model (line 23).
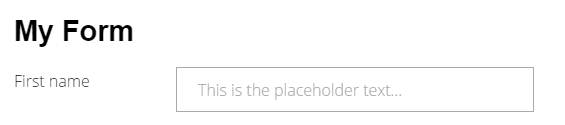
With the new view for our custom field type, all that needs to be done is to reload your solution, and you will now be able to see the placeholder text in an MVC solution as well:

As always, if you got additional details to the content explained in this blogpost, or feedback in general, please drop me a much appreciated note in the comment section down below.